Haptics
What is haptics?
Haptics is the science of the process by which information is communicated through touch. Within the context of design and design systems, it refers to the way that a mobile device might vibrate or provide physical sensual feedback based on an action or an alert.
How is haptics relevant to Vega?
When we think of design, we typically tend to think of something that is visual. However, when we consider accessibility, we must recognize that there are users who do not respond well visually and require some other means of communication. Haptics can assist in providing more information to users.
While there are currently no haptic triggers in Vega components at this time, we hope that you will take this information as a guideline for creating these for various mobile applications.
Touch Feedback
Haptics is often used to provide feedback about the outcome of an action, such as if a task has been successfully completed (e.g., clicking on a link) or of an error message, both for warnings and failures.
Some design systems have specific responses which are given for each of these types of activities.
Overall, we feel that it makes sense that instead of using a series of unique touch feedback elements, that we follow the designs that are being universally adopted by larger providers, such as by Apple or Google.
Types of Feedback
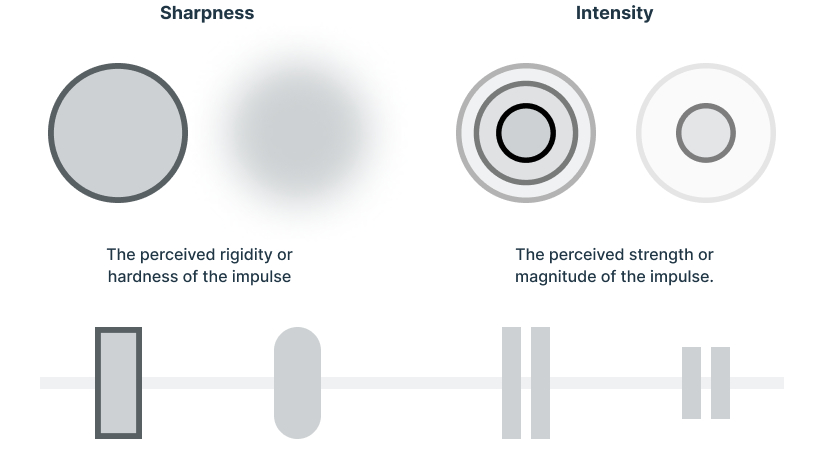
Haptic feedback can be distinguished by differences in:
- Sharpness - this refers to rigidity of the impulse. If it is distinct and sharp, it is generally more noticeable to the user.
- Intensity - This is in direct relation to the magnitude of the response.
- Time Interval - this is the amount of time between impulses.

Here are a few patterns to consider for adoption:
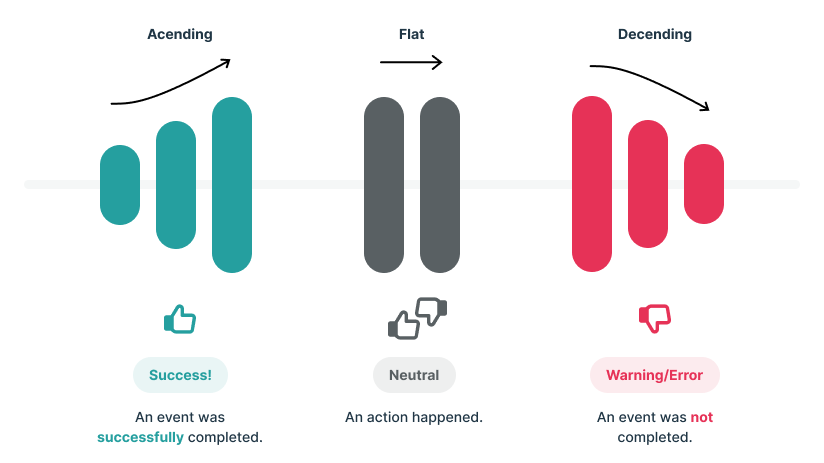
Success
Success patterns typically take an “ascending” pattern. For example, Apple uses a two-pulse vibration/sound combination with a short pulse followed by a longer one to indicate the successful completion of an item
Neutral
Neutral patterns tend to use a flat response pattern; typically a single pulse or two even pulse, and are used for indicating that an action has occurred. There are several other responses that can feel satisfying to a user, such as the act of clicking a button, or something falling into place. Impact is often represented by single pulses, the length of which is dependent on the weight of the event.
Negative - Warning
Negative responses typically use a “descending” pattern. A long pulse followed by a short pulse can be used for indicating a warning, or an activity that might not produce the intended result.
Negative - Failure
Two short pulses followed by a longer one, and then one short but extended pulse can indicate that an action did not perform as desired.

Best Practices
- Using haptics consistently for specific meanings will help users get an immediate sense of understanding from responses made by their device
- Use haptics as a compliment to existing communication methods. Consider pairing them with sounds or other visual elements.
- Use haptics to enhance usability. It should only be used to convey information.
- Develop clear relationships between the haptic and its trigger - this helps users develop a causal relationship between clicks and events.
- Use haptics along with other cues in your applications.
- Avoid overusing them. Much like with visual graphics, sometimes less is more.
- Test, test, test. Use a wide audience to gain an understanding of how people perceive these movements and sounds.
- Allow people to turn them off
- Be aware that they may distract users from their experience if used injudiciously.
- Don’t design haptics which conflict with existing system patterns.