Using Slots
What are slots?
Slots are special containers within components that allow you to insert your own content without needing to detach an instance. This will enable you to add content without breaking all connections of the component to its coded counterpart.
Things you need to know:
- How to create a component
- How to spot a slot in a Vega component
- How to insert a component into a slot
How to create a component
In order to insert a design into a slot you must convert your design into a component. One basic way to create a component from your design is to:
- Select the layers you wish to have included in the component.
- You then have a few different methods for creating a component:
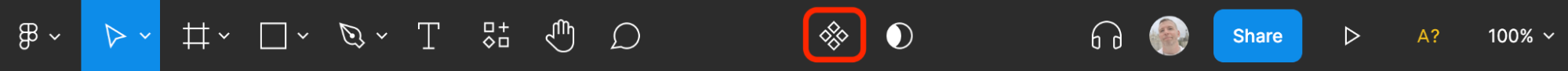
- You can click Create component in the toolbar. It is represented by a diamond icon 💠 and is marked in red in the image below.

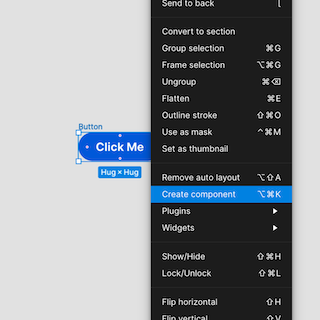
- Alternately, you can right-click on your selection and choose Create component.

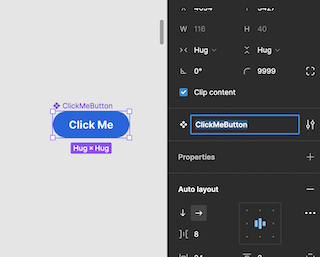
- Give the component a name by double clicking the frame title, or by entering one in the Properties panel. This is now your master component. Any changes made to this component will appear in any copies of this component.

How to spot a slot in a Vega component
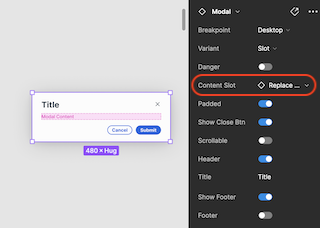
We have standardized the appearance of slots in Vega to make them easier to see. They are bright pink boxes within our components. They may be found as a component within the system by searching “Slot/Replace Me”.

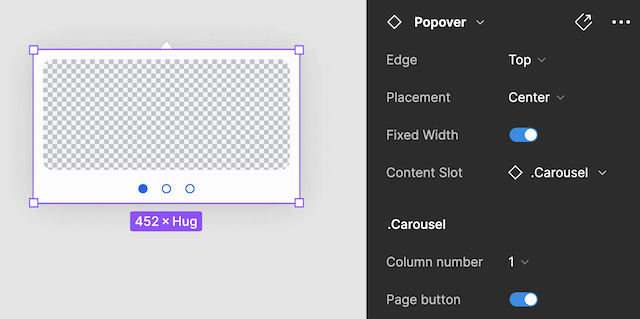
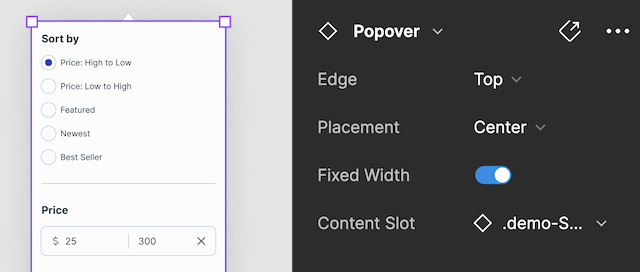
You can also find a slot via the Properties panel when a component is selected. Look for a property with the word “slot” as all or part of its name, such as “Content Slot” or “Footer Slot”.

How to insert a component into a slot
- Select the component in your design that has a slot property
- In the Properties panel, find a property with a name that includes the word “slot”
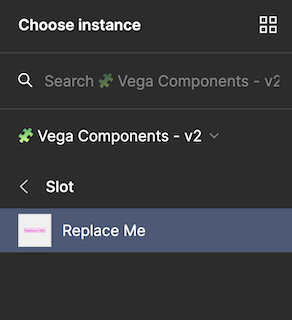
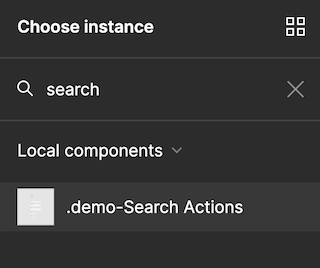
- Open the dropdown for this property. This will open the Choose Instance pane; this is where you will choose the component you want to use.

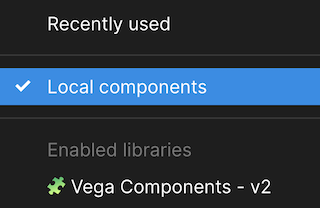
- The pane allows accessing a component either by selecting it from a dropdown or by searching for it. You may find components in the following places:
- Recently Used
- Local Components
- Enabled libraries such as 🧩 Vega Components - v2

- To insert a standard Vega component:
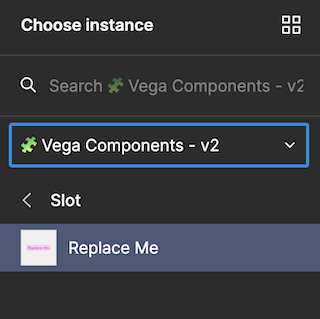
- Choose 🧩 Vega Components - v2 in the Navigation Options dropdown
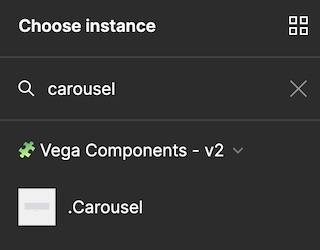
- Type the name of the component you need in the search field
- Click to insert the component


- To insert your own component
- Choose Local Components from the Navigation Options dropdown
- Type the name of the component you need in the search field
- Click to insert the component



That’s it! You’ve just inserted your own design into a component. Now, any changes made to the Vega component will appear in this instance so you are always up to date with the latest version of the design system.